latest articles
javascript

Working with the OpenAI API in JavaScript
The world of artificial intelligence (AI) and machine learning (ML) has witnessed remarkable advancements in recent years. Thanks to platforms like OpenAI, developers now have access to powerful APIs that enable them to…

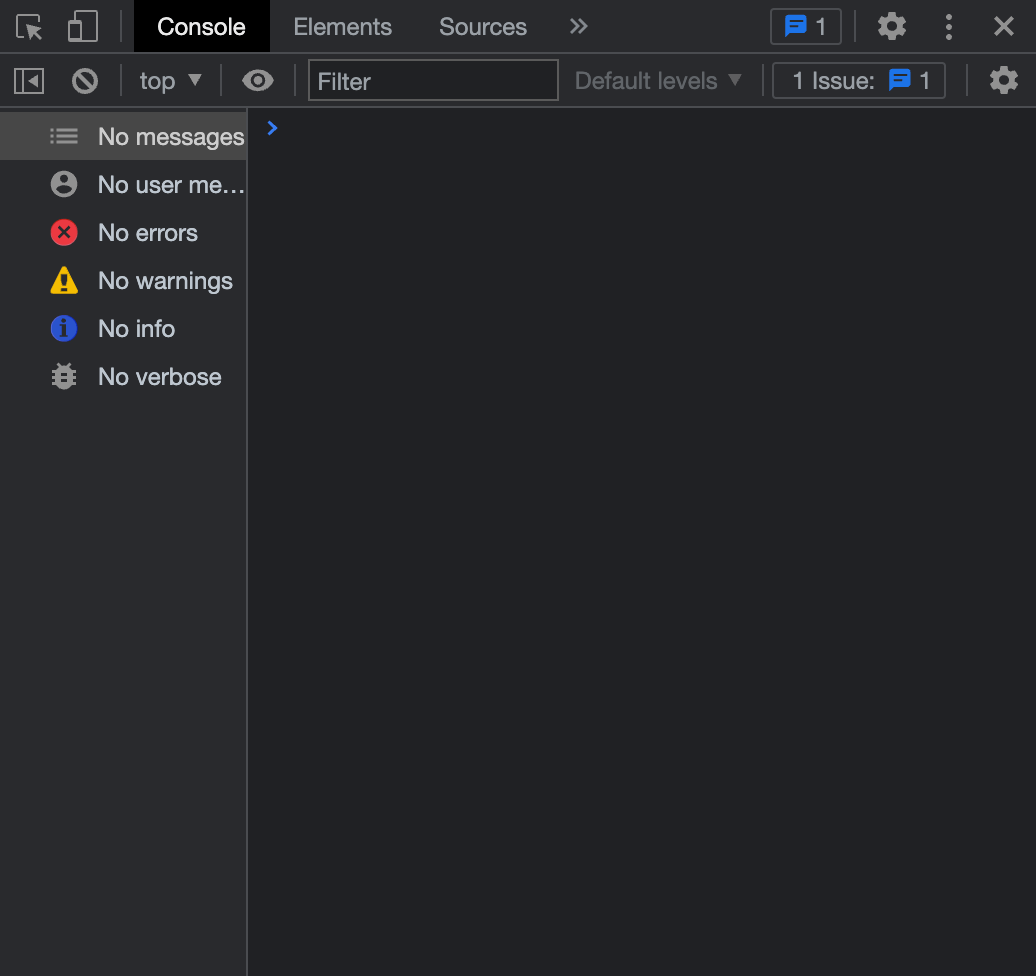
7 Console Tricks To Debug Like A Pro
Debugging is a crucial part of the software development process. It's the act of finding and fixing errors in your code. As a developer, you can save a lot of time and frustration by using the right tools and techniques…

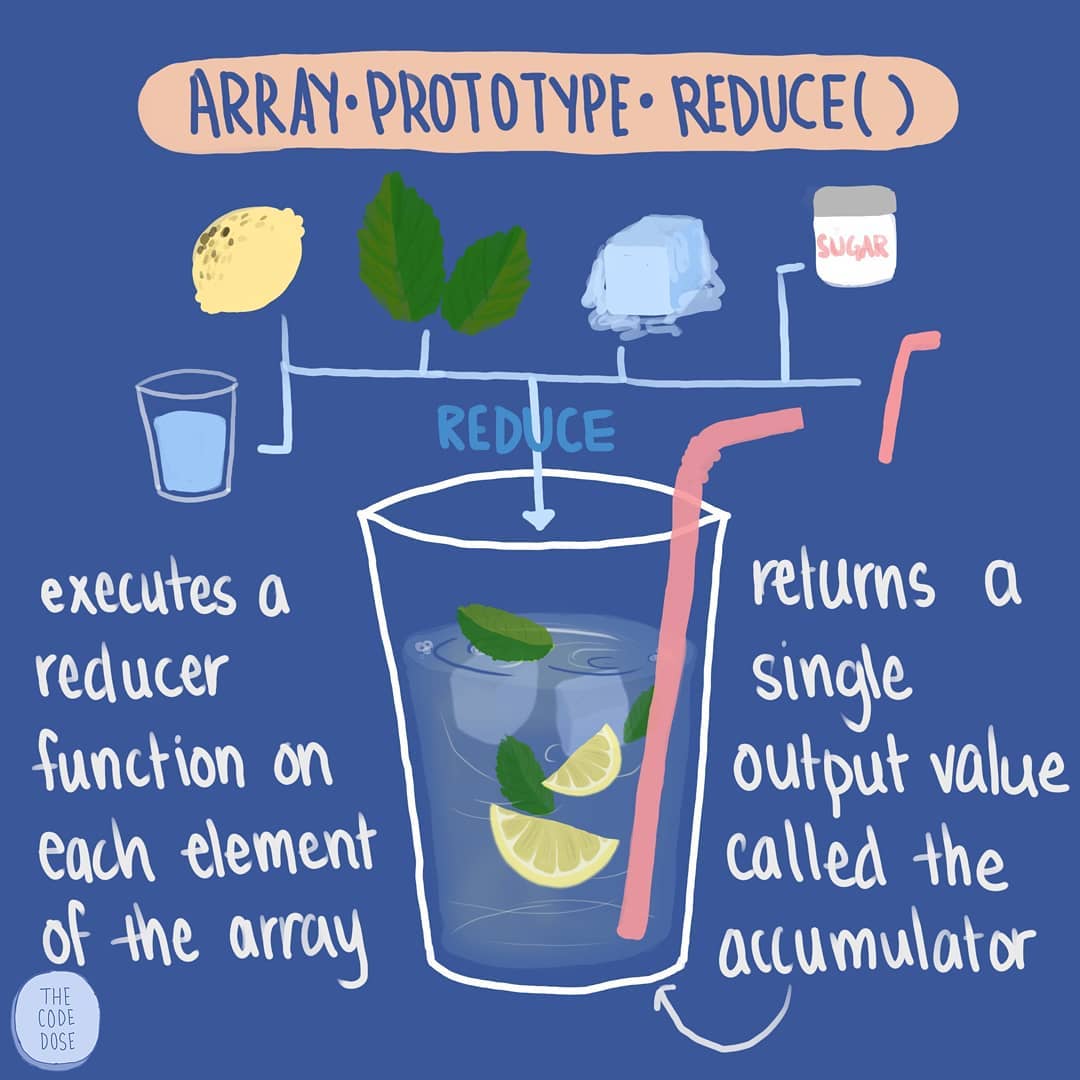
JavaScript Array reduce() Method: Streamlining Your Array Operations
Introduction The reduce() array method in JavaScript is a powerful tool for iterating through array elements and performing operations on them. It simplifies the code and produces efficient, optimized results. You can…

6 TypeScript Resources for Beginners
Are you learning TypeScript? Or do you want to learn TypeScript? Before getting started, check out this article that explains what TypeScript is. While there are many TypeScript resources out there, the goal of this…

What is TypeScript?
Over the years, the popularity as well as the complexity of JavaScript programs have grown exponentially. As you know, JavaScript is a weakly typed language. This means that it is unable to cope with the complexities of…

Animated Handwriting Effect with SVG and CSS
If you want to create a handwriting animation with CSS and SVG like the one below, please keep on reading. Here is the Codesandbox for the example used in this post, you can fork and play around with it! Let's get…

The Beginners Guide to setting up a Gatsby Blog in under an hour
Today we will be creating a blog with Gatsby and deploying it on Netlify. For the purposes of this blog, we will be using a Gatsby starter site (demo) rather than building it from scratch. Dark mode Light mode Gatsby…

Calling JavaScript code from C/C++ using WebAssembly
In the last blog post, we talked about calling C/C++ code from JavaScript using WebAssembly and Emscripten. Today, we will be discussing how to call JavaScript code from C/C++ with and without Emscripten. Using the…

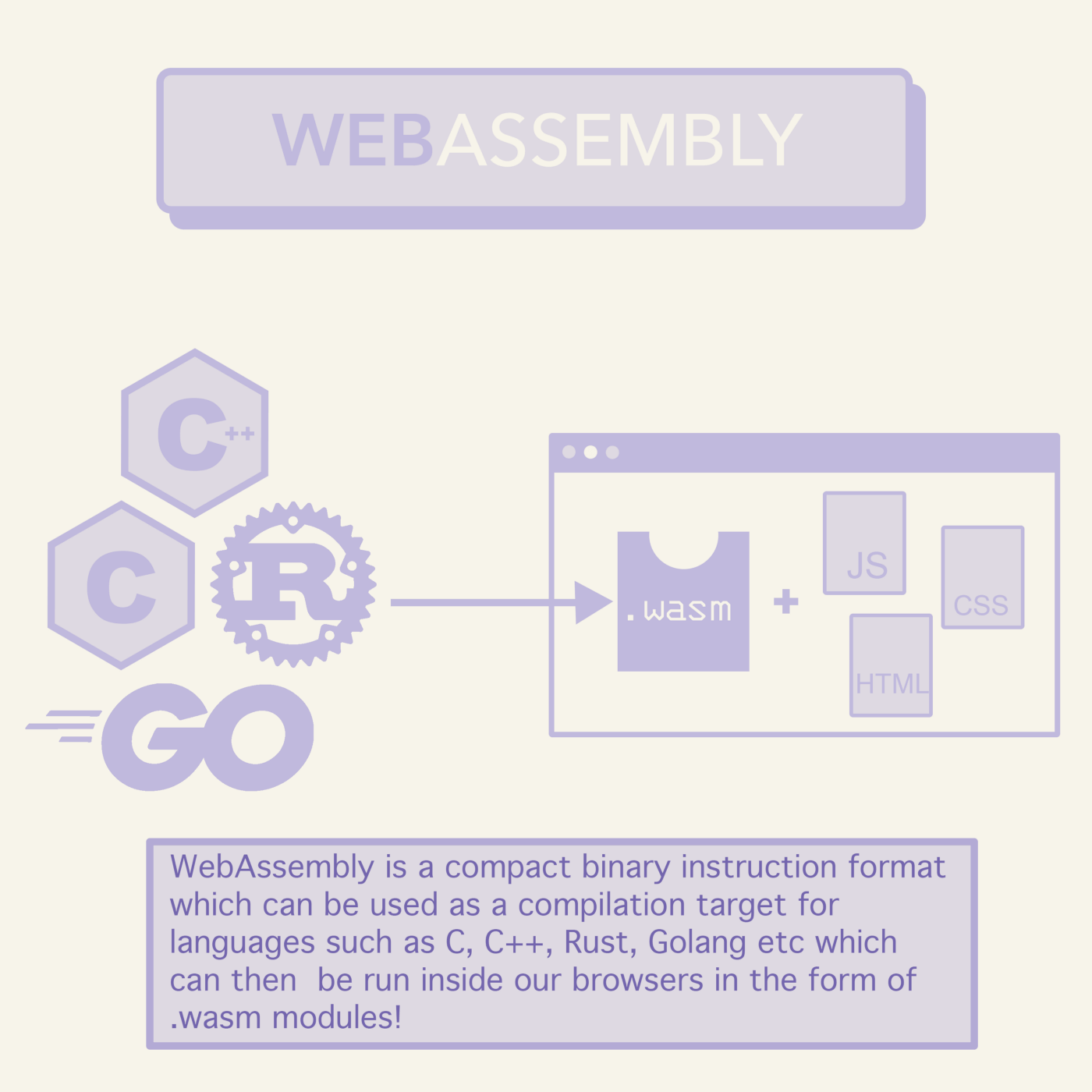
Loading WebAssembly Modules in JavaScript
If you don't already know what WebAssembly is, I highly recommending reaidng more about it. According to the official website, WebAssembly is described as below — WebAssembly (abbreviatedWasm) is a binary instruction…

ReactJS Guide: How to learn React as a complete beginner?
Disclaimer: The purpose of this post is not to teach you React (not that I believe a single blog post can actually teach you React) but to help you teach yourself React. It can be difficult to learn something from…

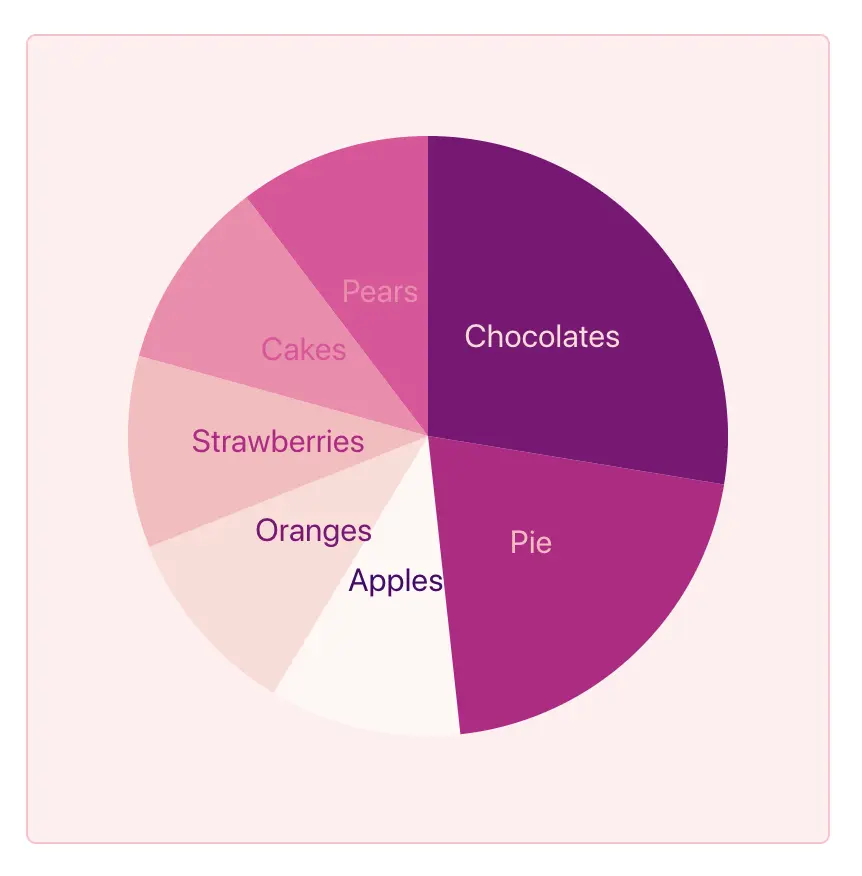
Implementing a Pie Chart using React and D3.js
Today, we will be looking into how to create a Pie Chart using React and D3.js Creating a new component The basic structure of our <PieChart /> component will look like this: Let us take a look at the different props it…
career

Take Your Job Search To The Next Level
Searching for a job is a stressful and frustrating process, especially when you've put in a lot of effort and time into crafting the perfect application and you don't even hear back from the employer. The waiting game…

Being Vocal In Your Workplace
Being vocal in the workplace is essential to communicate ideas and opinions effectively. However, it can take time to find the right balance between speaking up and being heard while avoiding conflicts and maintaining a…

How I Got A Remote Job In Tech And You Can Too!
I keep getting questions about how to find a remote job as a software engineer and if is it possible to get one as a junior? I’ve worked in three different companies as a remote software engineer and I’m going to share…

Tech Interview Tips Given By A FAANG Recruiter
Do you have a tech interview coming up? Are you preparing for a Leetcode style interview? Then you should keep reading to learn more as well as find free resources that can help you ace your next coding interview! Time…

8 Tips to Use LinkedIn Effectively
If you want to work in tech and don't have a LinkedIn profile yet, you're missing out on so much it has to offer! LinkedIn is not just a job search portal but a professional network where you can make genuine…

10 Resume Tips You Need To Know Before Applying For Your Next Job
Your resume is usually the first impression a potential employer has of you, so make it as polished and professional as possible. Unfortunately, many resumes get rejected simply due to small mistakes or oversights. Here…

Strategies for Self Learning for a Software Engineer
I am currently reading 'The Pragmatic Programmer' by Andy Hunt and Dave Thomas when I came across this golden advice. I knew I had to write a blog about it for people who haven't yet read the book. Here are 6 strategies…
beginners

Resolving Merge Conflicts
What are merge conflicts? While git is intelligent enough to merge changes from one branch to another, sometimes it may get into a confusing situation where it doesn't know what changes to merge and what to discard. Such…

Getting Started With Github
GitHub is a cloud-based version control system that allows developers to track changes to their code and manage it across multiple users and teams. It uses Git, a distributed version control system, as its underlying…

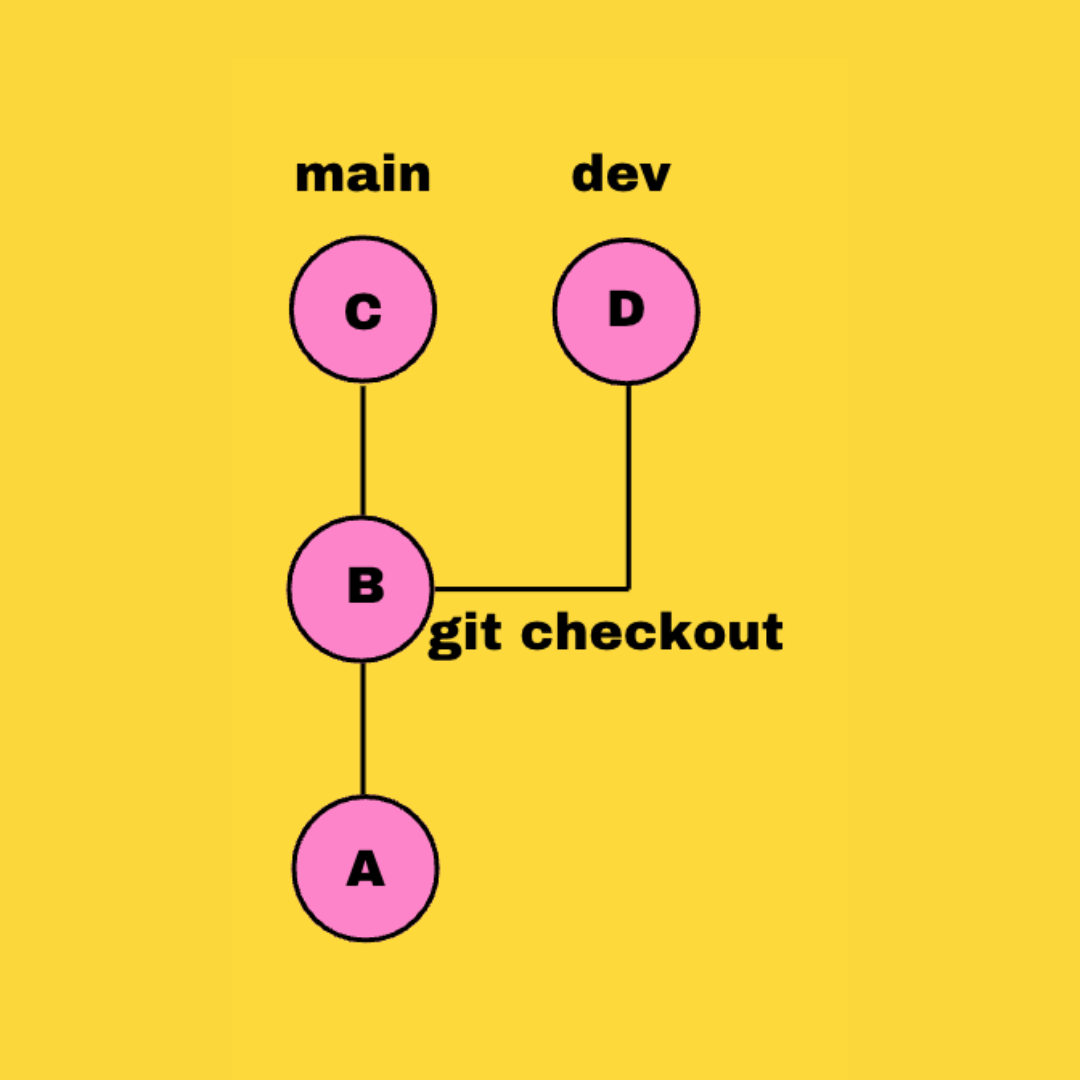
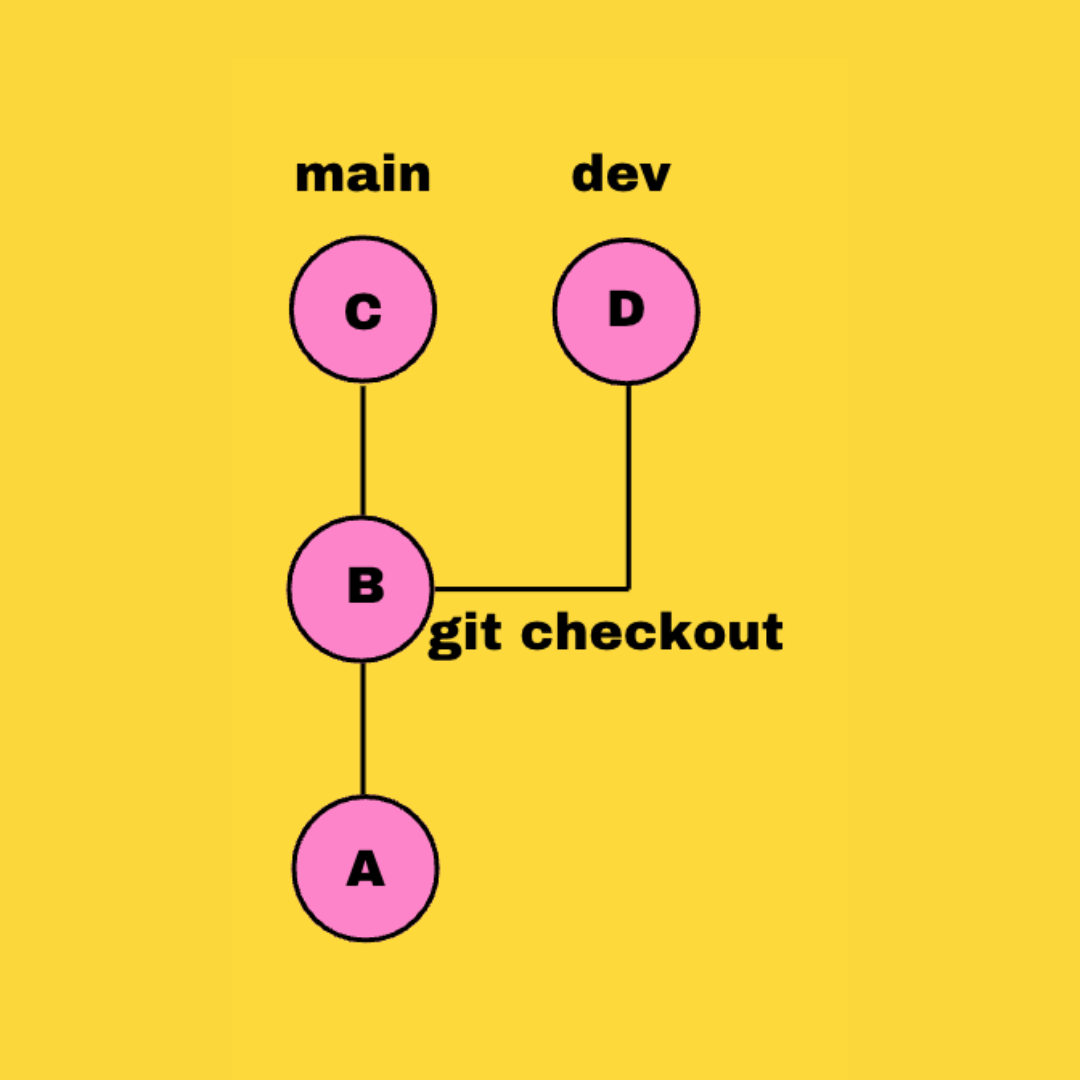
Branching & Merging in Git
Here are the previous posts in the "Practical Git For Beginners" series. Introduction to Git & Github Getting Started With Git In the previous posts, you learnt about: What Git is What GitHub is How to create a git…

7 Free Git Resources For Beginners
Git is a popular version control system used by developers worldwide. If you're new to Git, you can check out this blog post for an introduction to Git & Github. In this blog post, I have created a list of top free…
.jpeg)
8 Frontend Resources For Beginners
1. Codecademy Codecademy is an online platform that teaches coding courses and tutorials. Founded in 2011, it's known for offering courses in many programming languages like Python, Java, JavaScript, Ruby, and SQL…

Earn Upto 6600$ With Google Summer Of Code 2023
I participated in Google Summer of Code back in my University days in 2019 where I contributed to Processing Foundation's project p5.js. My Project I wrote this post to help you understand what GSoC is and how you can…
git

Resolving Merge Conflicts
What are merge conflicts? While git is intelligent enough to merge changes from one branch to another, sometimes it may get into a confusing situation where it doesn't know what changes to merge and what to discard. Such…

Getting Started With Github
GitHub is a cloud-based version control system that allows developers to track changes to their code and manage it across multiple users and teams. It uses Git, a distributed version control system, as its underlying…

Branching & Merging in Git
Here are the previous posts in the "Practical Git For Beginners" series. Introduction to Git & Github Getting Started With Git In the previous posts, you learnt about: What Git is What GitHub is How to create a git…

7 Free Git Resources For Beginners
Git is a popular version control system used by developers worldwide. If you're new to Git, you can check out this blog post for an introduction to Git & Github. In this blog post, I have created a list of top free…

Getting Started With Git
Git is a powerful tool for version control that allows developers to track changes made to their code over time. If you don't understand what Git and GitHub are, start with this blog post first - Introduction to Git…

Introduction to Git & GitHub
What is Git? “Git is a version control system.” Let's take a deeper look into this statement and understand what a “version control system” means. Imagine this scenario: You're building an application and you decide upon…
beginner

How To Create A Link Tree In React
Have you clicked on a link in the Instagram bios of some people and landed on a page that just displays a collection of other links? This is called a link tree. As a website owner, you might want to create a centralized…

How To Learn Coding
Are you fascinated by the world of computer programming but not sure where to start? Don't worry, you're not alone. In this beginner's guide, I've put together a list of fantastic resources to help you get started on…

Tips for Applying to Outreachy
What is Outreachy? According to the official website of Outreachy: Outreachy provides internships in open source and open science. Outreachy provides internships to people subject to systemic bias and impacted by…

Guide to Making Your First Open Source Contribution
Do you want to contribute to open source but don't know where to begin? Does contributing to open source sounds very intimidating to you? Then this post is for you! Here's a step-by-step guide that will help you make…

ReactJS Guide: How to learn React as a complete beginner?
Disclaimer: The purpose of this post is not to teach you React (not that I believe a single blog post can actually teach you React) but to help you teach yourself React. It can be difficult to learn something from…
Read More
4 Ways to Deploy Your Personal React Projects for Free
In this article, you'll learn how to deploy your React applications using four different services, all for free! Code Sandbox Github Pages Vercel Netlify Code Sandbox Deploying a React application on CodeSandbox is…
How To Create A Link Tree In React
Have you clicked on a link in the Instagram bios of some people and landed on a page that just displays a collection of other links? This is called a link tree. As a website owner, you might want to create a centralized…
The Beginners Guide to setting up a Gatsby Blog in under an hour
Today we will be creating a blog with Gatsby and deploying it on Netlify. For the purposes of this blog, we will be using a Gatsby starter site (demo) rather than building it from scratch. Dark mode Light mode Gatsby…
ReactJS Guide: How to learn React as a complete beginner?
Disclaimer: The purpose of this post is not to teach you React (not that I believe a single blog post can actually teach you React) but to help you teach yourself React. It can be difficult to learn something from…
Implementing a Pie Chart using React and D3.js
Today, we will be looking into how to create a Pie Chart using React and D3.js Creating a new component The basic structure of our <PieChart /> component will look like this: Let us take a look at the different props it…
Creating Your First AI Chatbot Using Python: A Step-by-Step Guide
Want to build a chat bot like ChatGPT or BingChat? Then you're in the right place! Thanks to platforms like OpenAI, you can now have access to the powerful APIs behind these chat bots that enable you to integrate AI…
Working with the OpenAI API in JavaScript
The world of artificial intelligence (AI) and machine learning (ML) has witnessed remarkable advancements in recent years. Thanks to platforms like OpenAI, developers now have access to powerful APIs that enable them to…
How to use Stable Diffusion on Mac using Automatic1111's Web UI
What is Stable Diffusion? Stable Diffusion is a deep learning, text-to-image model that was released in August 2022 by Stability AI. This innovative technology is not just limited to generating images from text, but it…
8 Frontend Resources For Beginners
1. Codecademy Codecademy is an online platform that teaches coding courses and tutorials. Founded in 2011, it's known for offering courses in many programming languages like Python, Java, JavaScript, Ruby, and SQL…
Animated Handwriting Effect with SVG and CSS
If you want to create a handwriting animation with CSS and SVG like the one below, please keep on reading. Here is the Codesandbox for the example used in this post, you can fork and play around with it! Let's get…
Useful Checklists for Web Developers
1. Frontend Checklist The perfect Front-End Checklist for modern websites and meticulous developers. It is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to…
Getting Started With Git
Git is a powerful tool for version control that allows developers to track changes made to their code over time. If you don't understand what Git and GitHub are, start with this blog post first - Introduction to Git…
Introduction to Git & GitHub
What is Git? “Git is a version control system.” Let's take a deeper look into this statement and understand what a “version control system” means. Imagine this scenario: You're building an application and you decide upon…
Guide to Making Your First Open Source Contribution
Do you want to contribute to open source but don't know where to begin? Does contributing to open source sounds very intimidating to you? Then this post is for you! Here's a step-by-step guide that will help you make…
How I got selected for a Google Scholarship worth $2500
April 7 7:56 AM: Congratulations! You have been selected as a scholar! Selection email screenshot What is the Google Generation Scholarship? The Google Generation Scholarship is available to female students worldwide…
My Interview Experience with Google [Japan] — Part 2
I recently interviewed with Google for a University Grad role based in Tokyo, Japan in October. After passing my phone screen, I was invited to interview onsite in Bangalore. Honestly, I was a bit disappointed because I…
My Interview Experience with Google [Japan] — Part 1
I’ve been waiting to get my interview results to write about my experience. I finally received an email from my recruiter earlier today which eventually completes the process for me. Application Process I applied through…
Contenteditable HTML: A Guide to Interactive Web Content
Have you ever come across web pages where you can edit the content? Perhaps you've seen websites like Pinterest, where simply clicking on a heading tag transforms it into an editable input field: Image 1 Image 2 These…
10 HTML Tags The Web Doesn't Use Anymore
HTML, or HyperText Markup Language, is the standard markup language for creating web pages. Because it has been modified and changed several times over the years, certain HTML tags and elements are no longer in use or…
Animated Handwriting Effect with SVG and CSS
If you want to create a handwriting animation with CSS and SVG like the one below, please keep on reading. Here is the Codesandbox for the example used in this post, you can fork and play around with it! Let's get…
Tech Interview Tips Given By A FAANG Recruiter
Do you have a tech interview coming up? Are you preparing for a Leetcode style interview? Then you should keep reading to learn more as well as find free resources that can help you ace your next coding interview! Time…
My Interview Experience with Google [Japan] — Part 2
I recently interviewed with Google for a University Grad role based in Tokyo, Japan in October. After passing my phone screen, I was invited to interview onsite in Bangalore. Honestly, I was a bit disappointed because I…
My Interview Experience with Google [Japan] — Part 1
I’ve been waiting to get my interview results to write about my experience. I finally received an email from my recruiter earlier today which eventually completes the process for me. Application Process I applied through…
Earn Upto 6600$ With Google Summer Of Code 2023
I participated in Google Summer of Code back in my University days in 2019 where I contributed to Processing Foundation's project p5.js. My Project I wrote this post to help you understand what GSoC is and how you can…
Tips for Applying to Outreachy
What is Outreachy? According to the official website of Outreachy: Outreachy provides internships in open source and open science. Outreachy provides internships to people subject to systemic bias and impacted by…
Guide to Making Your First Open Source Contribution
Do you want to contribute to open source but don't know where to begin? Does contributing to open source sounds very intimidating to you? Then this post is for you! Here's a step-by-step guide that will help you make…
Contenteditable HTML: A Guide to Interactive Web Content
Have you ever come across web pages where you can edit the content? Perhaps you've seen websites like Pinterest, where simply clicking on a heading tag transforms it into an editable input field: Image 1 Image 2 These…
Animated Handwriting Effect with SVG and CSS
If you want to create a handwriting animation with CSS and SVG like the one below, please keep on reading. Here is the Codesandbox for the example used in this post, you can fork and play around with it! Let's get…
10 Things to Learn about Web Usability from 'Don't Make Me Think'
Recently, I finished reading the book 'Don't Make Me Think' by Steve Krug. I have compiled my notes from the book into a pdf, which are available for a free download here. I would highly recommend reading the book since…
Creating Your First AI Chatbot Using Python: A Step-by-Step Guide
Want to build a chat bot like ChatGPT or BingChat? Then you're in the right place! Thanks to platforms like OpenAI, you can now have access to the powerful APIs behind these chat bots that enable you to integrate AI…
Working with the OpenAI API in JavaScript
The world of artificial intelligence (AI) and machine learning (ML) has witnessed remarkable advancements in recent years. Thanks to platforms like OpenAI, developers now have access to powerful APIs that enable them to…
Learnings From My Content Creation Journey On Instagram
I began my content creation journey on Instagram in May 2019. It's been a little less than 2 years but I only started taking it more seriously since November 2020. Since then, I have grown from 1000 followers to 600…
The Beginners Guide to setting up a Gatsby Blog in under an hour
Today we will be creating a blog with Gatsby and deploying it on Netlify. For the purposes of this blog, we will be using a Gatsby starter site (demo) rather than building it from scratch. Dark mode Light mode Gatsby…
Calling JavaScript code from C/C++ using WebAssembly
In the last blog post, we talked about calling C/C++ code from JavaScript using WebAssembly and Emscripten. Today, we will be discussing how to call JavaScript code from C/C++ with and without Emscripten. Using the…
Loading WebAssembly Modules in JavaScript
If you don't already know what WebAssembly is, I highly recommending reaidng more about it. According to the official website, WebAssembly is described as below — WebAssembly (abbreviatedWasm) is a binary instruction…
Calling JavaScript code from C/C++ using WebAssembly
In the last blog post, we talked about calling C/C++ code from JavaScript using WebAssembly and Emscripten. Today, we will be discussing how to call JavaScript code from C/C++ with and without Emscripten. Using the…
Loading WebAssembly Modules in JavaScript
If you don't already know what WebAssembly is, I highly recommending reaidng more about it. According to the official website, WebAssembly is described as below — WebAssembly (abbreviatedWasm) is a binary instruction…
7 Console Tricks To Debug Like A Pro
Debugging is a crucial part of the software development process. It's the act of finding and fixing errors in your code. As a developer, you can save a lot of time and frustration by using the right tools and techniques…
6 Tricks for Debugging and Troubleshooting Code
As a programmer, debugging and troubleshooting code is an inevitable part of the job. It can be frustrating and time-consuming, but with the right tricks and tools, it doesn't have to be. This blog will explore some of…
How to Create Effective Study Plans for Coding with ChatGPT and Notion
Are you struggling to stay motivated while learning to code? Self learning can get hard sometimes when you don't have a structured plan or a goal to work towards. But don't let a lack of motivation and structure hold you…
Setting My Goals | How I Plan To Achieve More In 2021
I recently saw this video by Lenks where she shared her goals setting process. I was inspired by it to use a similar system to set my own goals for 2021. Keep on reading to find out how I plan to achieve more in 202…
How I Got A Remote Job In Tech And You Can Too!
I keep getting questions about how to find a remote job as a software engineer and if is it possible to get one as a junior? I’ve worked in three different companies as a remote software engineer and I’m going to share…
23 Websites To Find Remote Tech Jobs
1. Toptal Toptal is an exclusive network of the top freelance software developers, designers, finance experts, product managers and project managers in the world. Top companies hire Toptal freelancers for their projects…
Strategies for Self Learning for a Software Engineer
I am currently reading 'The Pragmatic Programmer' by Andy Hunt and Dave Thomas when I came across this golden advice. I knew I had to write a blog about it for people who haven't yet read the book. Here are 6 strategies…
Setting My Goals | How I Plan To Achieve More In 2021
I recently saw this video by Lenks where she shared her goals setting process. I was inspired by it to use a similar system to set my own goals for 2021. Keep on reading to find out how I plan to achieve more in 202…
Strategies for Self Learning for a Software Engineer
I am currently reading 'The Pragmatic Programmer' by Andy Hunt and Dave Thomas when I came across this golden advice. I knew I had to write a blog about it for people who haven't yet read the book. Here are 6 strategies…
Setting My Goals | How I Plan To Achieve More In 2021
I recently saw this video by Lenks where she shared her goals setting process. I was inspired by it to use a similar system to set my own goals for 2021. Keep on reading to find out how I plan to achieve more in 202…
8 Tips to Use LinkedIn Effectively
If you want to work in tech and don't have a LinkedIn profile yet, you're missing out on so much it has to offer! LinkedIn is not just a job search portal but a professional network where you can make genuine…
Learnings From My Content Creation Journey On Instagram
I began my content creation journey on Instagram in May 2019. It's been a little less than 2 years but I only started taking it more seriously since November 2020. Since then, I have grown from 1000 followers to 600…
6 TypeScript Resources for Beginners
Are you learning TypeScript? Or do you want to learn TypeScript? Before getting started, check out this article that explains what TypeScript is. While there are many TypeScript resources out there, the goal of this…
What is TypeScript?
Over the years, the popularity as well as the complexity of JavaScript programs have grown exponentially. As you know, JavaScript is a weakly typed language. This means that it is unable to cope with the complexities of…
Animated Handwriting Effect with SVG and CSS
If you want to create a handwriting animation with CSS and SVG like the one below, please keep on reading. Here is the Codesandbox for the example used in this post, you can fork and play around with it! Let's get��…
10 Things to Learn about Web Usability from 'Don't Make Me Think'
Recently, I finished reading the book 'Don't Make Me Think' by Steve Krug. I have compiled my notes from the book into a pdf, which are available for a free download here. I would highly recommend reading the book since…
Calling JavaScript code from C/C++ using WebAssembly
In the last blog post, we talked about calling C/C++ code from JavaScript using WebAssembly and Emscripten. Today, we will be discussing how to call JavaScript code from C/C++ with and without Emscripten. Using the…
Loading WebAssembly Modules in JavaScript
If you don't already know what WebAssembly is, I highly recommending reaidng more about it. According to the official website, WebAssembly is described as below — WebAssembly (abbreviatedWasm) is a binary instruction…
How I Got A Remote Job In Tech And You Can Too!
I keep getting questions about how to find a remote job as a software engineer and if is it possible to get one as a junior? I’ve worked in three different companies as a remote software engineer and I’m going to share…
23 Websites To Find Remote Tech Jobs
1. Toptal Toptal is an exclusive network of the top freelance software developers, designers, finance experts, product managers and project managers in the world. Top companies hire Toptal freelancers for their projects…
How to use Stable Diffusion on Mac using Automatic1111's Web UI
What is Stable Diffusion? Stable Diffusion is a deep learning, text-to-image model that was released in August 2022 by Stability AI. This innovative technology is not just limited to generating images from text, but it…
Creating Your First AI Chatbot Using Python: A Step-by-Step Guide
Want to build a chat bot like ChatGPT or BingChat? Then you're in the right place! Thanks to platforms like OpenAI, you can now have access to the powerful APIs behind these chat bots that enable you to integrate AI…
You Might Be Wrong About Motivation - Finding The Willpower To Code Daily
You might be wrong! You’re not lacking the motivation to code daily, what you’re lacking is willpower. Here’s what I mean… Motivation vs Willpower Motivation and willpower are often confused between. Let's dive deeper…
How To Teach Yourself Data Structures & Algorithms
Self studying can be difficult and intimidating. If you want to learn data structures and algorithms but are stuck on how to begin, then keep reading! Though there are many paid courses available to you that can fast…
Animated Handwriting Effect with SVG and CSS
If you want to create a handwriting animation with CSS and SVG like the one below, please keep on reading. Here is the Codesandbox for the example used in this post, you can fork and play around with it! Let's get…
JavaScript Array reduce() Method: Streamlining Your Array Operations
Introduction The reduce() array method in JavaScript is a powerful tool for iterating through array elements and performing operations on them. It simplifies the code and produces efficient, optimized results. You can…
Useful Checklists for Web Developers
1. Frontend Checklist The perfect Front-End Checklist for modern websites and meticulous developers. It is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to…
Strategies for Self Learning for a Software Engineer
I am currently reading 'The Pragmatic Programmer' by Andy Hunt and Dave Thomas when I came across this golden advice. I knew I had to write a blog about it for people who haven't yet read the book. Here are 6 strategies…
How to Create Effective Study Plans for Coding with ChatGPT and Notion
Are you struggling to stay motivated while learning to code? Self learning can get hard sometimes when you don't have a structured plan or a goal to work towards. But don't let a lack of motivation and structure hold you…
Useful Checklists for Web Developers
1. Frontend Checklist The perfect Front-End Checklist for modern websites and meticulous developers. It is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to…
7 Console Tricks To Debug Like A Pro
Debugging is a crucial part of the software development process. It's the act of finding and fixing errors in your code. As a developer, you can save a lot of time and frustration by using the right tools and techniques…
Learnings From My Content Creation Journey On Instagram
I began my content creation journey on Instagram in May 2019. It's been a little less than 2 years but I only started taking it more seriously since November 2020. Since then, I have grown from 1000 followers to 600…
Learnings From My Content Creation Journey On Instagram
I began my content creation journey on Instagram in May 2019. It's been a little less than 2 years but I only started taking it more seriously since November 2020. Since then, I have grown from 1000 followers to 600…
Animated Handwriting Effect with SVG and CSS
If you want to create a handwriting animation with CSS and SVG like the one below, please keep on reading. Here is the Codesandbox for the example used in this post, you can fork and play around with it! Let's get…
Implementing a Pie Chart using React and D3.js
Today, we will be looking into how to create a Pie Chart using React and D3.js Creating a new component The basic structure of our <PieChart /> component will look like this: Let us take a look at the different props it…
How To Teach Yourself Data Structures & Algorithms
Self studying can be difficult and intimidating. If you want to learn data structures and algorithms but are stuck on how to begin, then keep reading! Though there are many paid courses available to you that can fast…
Calling JavaScript code from C/C++ using WebAssembly
In the last blog post, we talked about calling C/C++ code from JavaScript using WebAssembly and Emscripten. Today, we will be discussing how to call JavaScript code from C/C++ with and without Emscripten. Using the…
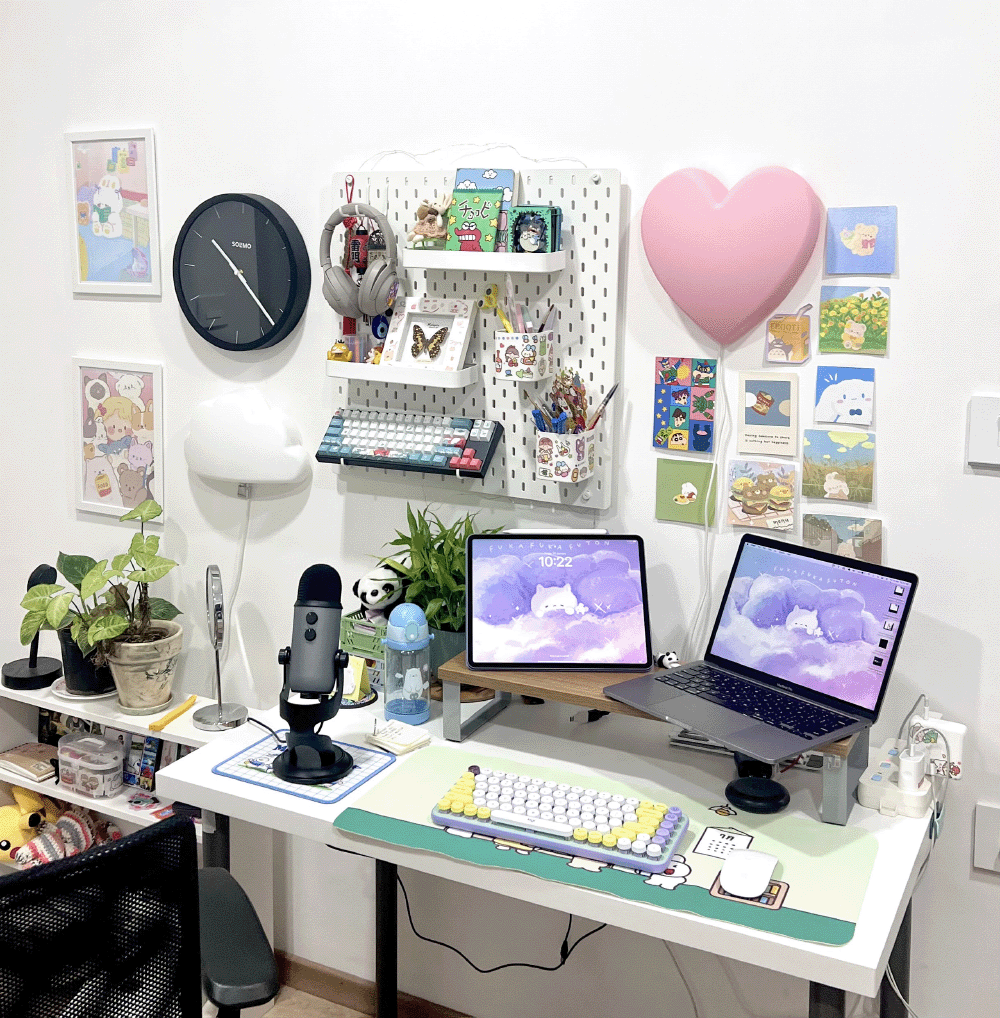
All You Need To Know About Building An Ergonomic Setup
What makes a setup ergonomic? For decades, scientists and medical professionals have been attempting to understand the human body and how it interacts with its environment. An ergonomic setup's purpose is to help you…
The Beginners Guide to setting up a Gatsby Blog in under an hour
Today we will be creating a blog with Gatsby and deploying it on Netlify. For the purposes of this blog, we will be using a Gatsby starter site (demo) rather than building it from scratch. Dark mode Light mode Gatsby…
Earn Upto 6600$ With Google Summer Of Code 2023
I participated in Google Summer of Code back in my University days in 2019 where I contributed to Processing Foundation's project p5.js. My Project I wrote this post to help you understand what GSoC is and how you can…
Earn Upto 6600$ With Google Summer Of Code 2023
I participated in Google Summer of Code back in my University days in 2019 where I contributed to Processing Foundation's project p5.js. My Project I wrote this post to help you understand what GSoC is and how you can…
Learnings From My Content Creation Journey On Instagram
I began my content creation journey on Instagram in May 2019. It's been a little less than 2 years but I only started taking it more seriously since November 2020. Since then, I have grown from 1000 followers to 600…
Take Your Job Search To The Next Level
Searching for a job is a stressful and frustrating process, especially when you've put in a lot of effort and time into crafting the perfect application and you don't even hear back from the employer. The waiting game…
23 Websites To Find Remote Tech Jobs
1. Toptal Toptal is an exclusive network of the top freelance software developers, designers, finance experts, product managers and project managers in the world. Top companies hire Toptal freelancers for their projects…
JavaScript Array reduce() Method: Streamlining Your Array Operations
Introduction The reduce() array method in JavaScript is a powerful tool for iterating through array elements and performing operations on them. It simplifies the code and produces efficient, optimized results. You can…
Setting My Goals | How I Plan To Achieve More In 2021
I recently saw this video by Lenks where she shared her goals setting process. I was inspired by it to use a similar system to set my own goals for 2021. Keep on reading to find out how I plan to achieve more in 202…
You Might Be Wrong About Motivation - Finding The Willpower To Code Daily
You might be wrong! You’re not lacking the motivation to code daily, what you’re lacking is willpower. Here’s what I mean… Motivation vs Willpower Motivation and willpower are often confused between. Let's dive deeper…
The Beginners Guide to setting up a Gatsby Blog in under an hour
Today we will be creating a blog with Gatsby and deploying it on Netlify. For the purposes of this blog, we will be using a Gatsby starter site (demo) rather than building it from scratch. Dark mode Light mode Gatsby…
All You Need To Know About Building An Ergonomic Setup
What makes a setup ergonomic? For decades, scientists and medical professionals have been attempting to understand the human body and how it interacts with its environment. An ergonomic setup's purpose is to help you…
Tips for Applying to Outreachy
What is Outreachy? According to the official website of Outreachy: Outreachy provides internships in open source and open science. Outreachy provides internships to people subject to systemic bias and impacted by…
8 Things I Bought For My Home Office Setup
If you're coming here from my Instagram, you've probably seen my home office setup change over the years. I often get asked about the different products in my setup and where I got them, so hope this post helps you out…
Setting My Goals | How I Plan To Achieve More In 2021
I recently saw this video by Lenks where she shared her goals setting process. I was inspired by it to use a similar system to set my own goals for 2021. Keep on reading to find out how I plan to achieve more in 202…
A Guide to Choosing the Right Programming Language for Your Project
As a computer science student or software developer, you may encounter various programming languages in your career. Choosing the best language for your project might be difficult with so many possibilities available…
10 Resume Tips You Need To Know Before Applying For Your Next Job
Your resume is usually the first impression a potential employer has of you, so make it as polished and professional as possible. Unfortunately, many resumes get rejected simply due to small mistakes or oversights. Here…
ReactJS Guide: How to learn React as a complete beginner?
Disclaimer: The purpose of this post is not to teach you React (not that I believe a single blog post can actually teach you React) but to help you teach yourself React. It can be difficult to learn something from…
How I got selected for a Google Scholarship worth $2500
April 7 7:56 AM: Congratulations! You have been selected as a scholar! Selection email screenshot What is the Google Generation Scholarship? The Google Generation Scholarship is available to female students worldwide…
Useful Checklists for Web Developers
1. Frontend Checklist The perfect Front-End Checklist for modern websites and meticulous developers. It is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to…
How To Teach Yourself Data Structures & Algorithms
Self studying can be difficult and intimidating. If you want to learn data structures and algorithms but are stuck on how to begin, then keep reading! Though there are many paid courses available to you that can fast…
Strategies for Self Learning for a Software Engineer
I am currently reading 'The Pragmatic Programmer' by Andy Hunt and Dave Thomas when I came across this golden advice. I knew I had to write a blog about it for people who haven't yet read the book. Here are 6 strategies…
How to use Stable Diffusion on Mac using Automatic1111's Web UI
What is Stable Diffusion? Stable Diffusion is a deep learning, text-to-image model that was released in August 2022 by Stability AI. This innovative technology is not just limited to generating images from text, but it…
Animated Handwriting Effect with SVG and CSS
If you want to create a handwriting animation with CSS and SVG like the one below, please keep on reading. Here is the Codesandbox for the example used in this post, you can fork and play around with it! Let's get…
Loading WebAssembly Modules in JavaScript
If you don't already know what WebAssembly is, I highly recommending reaidng more about it. According to the official website, WebAssembly is described as below — WebAssembly (abbreviatedWasm) is a binary instruction…
10 Things to Learn about Web Usability from 'Don't Make Me Think'
Recently, I finished reading the book 'Don't Make Me Think' by Steve Krug. I have compiled my notes from the book into a pdf, which are available for a free download here. I would highly recommend reading the book since…
Implementing a Pie Chart using React and D3.js
Today, we will be looking into how to create a Pie Chart using React and D3.js Creating a new component The basic structure of our <PieChart /> component will look like this: Let us take a look at the different props it…
10 HTML Tags The Web Doesn't Use Anymore
HTML, or HyperText Markup Language, is the standard markup language for creating web pages. Because it has been modified and changed several times over the years, certain HTML tags and elements are no longer in use or…
Useful Checklists for Web Developers
1. Frontend Checklist The perfect Front-End Checklist for modern websites and meticulous developers. It is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to…
10 Things to Learn about Web Usability from 'Don't Make Me Think'
Recently, I finished reading the book 'Don't Make Me Think' by Steve Krug. I have compiled my notes from the book into a pdf, which are available for a free download here. I would highly recommend reading the book since…