1. Frontend Checklist
The perfect Front-End Checklist for modern websites and meticulous developers. It is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to production.
Link: https://github.com/thedaviddias/Front-End-Checklist

2. Frontend Design Checklist
The Design Checklist for Creative Web Designers and Patient Front-End Developers. It is an exhaustive list of elements which can help developers to analyse and understand web designs and ensure the quality of their Front-End development.
Link: https://github.com/thedaviddias/Front-End-Design-Checklist

3. Frontend Performance Checklist
The only Front-End Performance Checklist that runs faster than the others.
Link: https://github.com/thedaviddias/Front-End-Performance-Checklist

4. Checklist Design
A collection of the best design practices.
Link: https://www.checklist.design/

5. Accessibility checklist by The A11y Project
This checklist uses The Web Content Accessibility Guidelines (WCAG) as a reference point.
Link https://www.a11yproject.com/checklist/

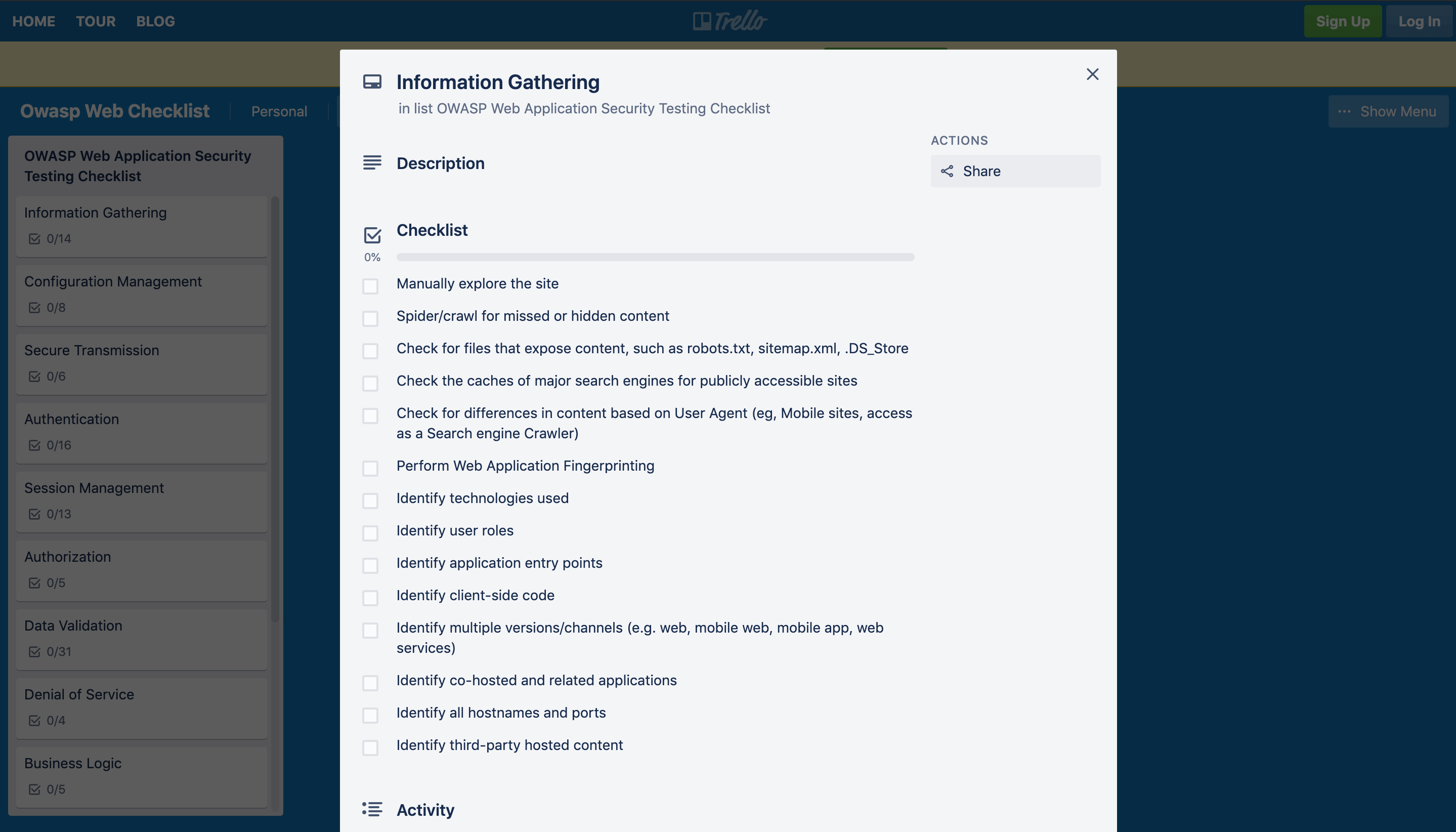
6. OWASP Web Application Security Testing Checklist
Also available in PDF or Docx for printing as well as a Trello Board to copy yours.
Link: https://github.com/0xRadi/OWASP-Web-Checklist

7. API Security Checklist
Checklist of the most important security countermeasures when designing, testing, and releasing your API.
Link: https://github.com/shieldfy/API-Security-Checklist

8. Web Developer Checklist by Toptal
Also available as Chrome and Firefox extensions.
Link: https://www.toptal.com/developers/webdevchecklist